网页通过iframe嵌入百度地图API时,如何让地图自适应屏幕 |
您所在的位置:网站首页 › iframe api › 网页通过iframe嵌入百度地图API时,如何让地图自适应屏幕 |
网页通过iframe嵌入百度地图API时,如何让地图自适应屏幕
|
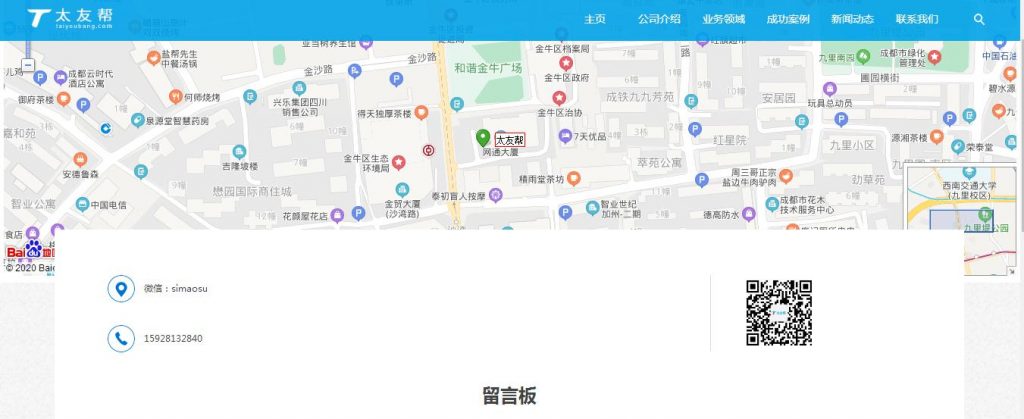
1、iframe标签按照常规响应式的样式写就可以了,比如: /*样式这样写*/ iframe{width:100%;min-height:471px} @media screen and (max-width: 640px) { #iframe{min-height:271px} } @media screen and (min-width:750px) and (max-width:800px){ #iframe{min-height:271px} }2、map.html百度地图容器这样写就可以了 #map{position: absolute;width:99%;height: 98%;} @media screen and (max-width: 640px) { #map{width:98%;height: 97%;} }3、公司地址坐标获取 公司地址坐标可以通过百度“拾取坐标系统”获取: http://api.map.baidu.com/lbsapi/getpoint/index.html?pc_hash=Nal31Y 4、map.html下载 map.html文件下载下载最终效果:  电脑端效果 电脑端效果
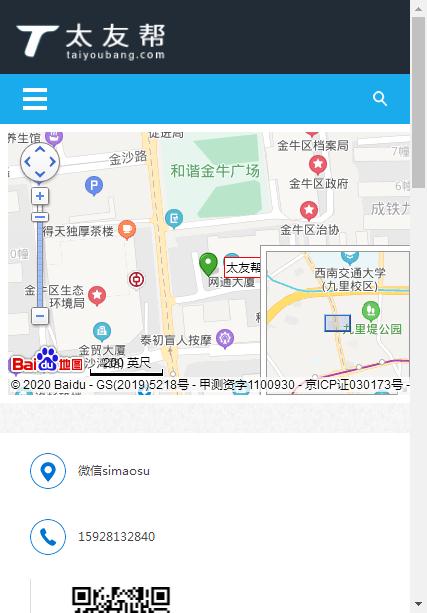
 手机端效果 手机端效果
AD:【西部数码.辣椒云】购买虚拟主机68元/年起,赠送企业邮箱,免费协助备案和运维指导 |
【本文地址】